In the realm of typography, the beauty of design often lies in simplicity, and one category that epitomizes this principle is sans fonts. This blog post embarks on a journey to unravel the allure of sans fonts, exploring their evolution, characteristics, and their enduring charm in diverse design landscapes.
- Origins and Evolution:
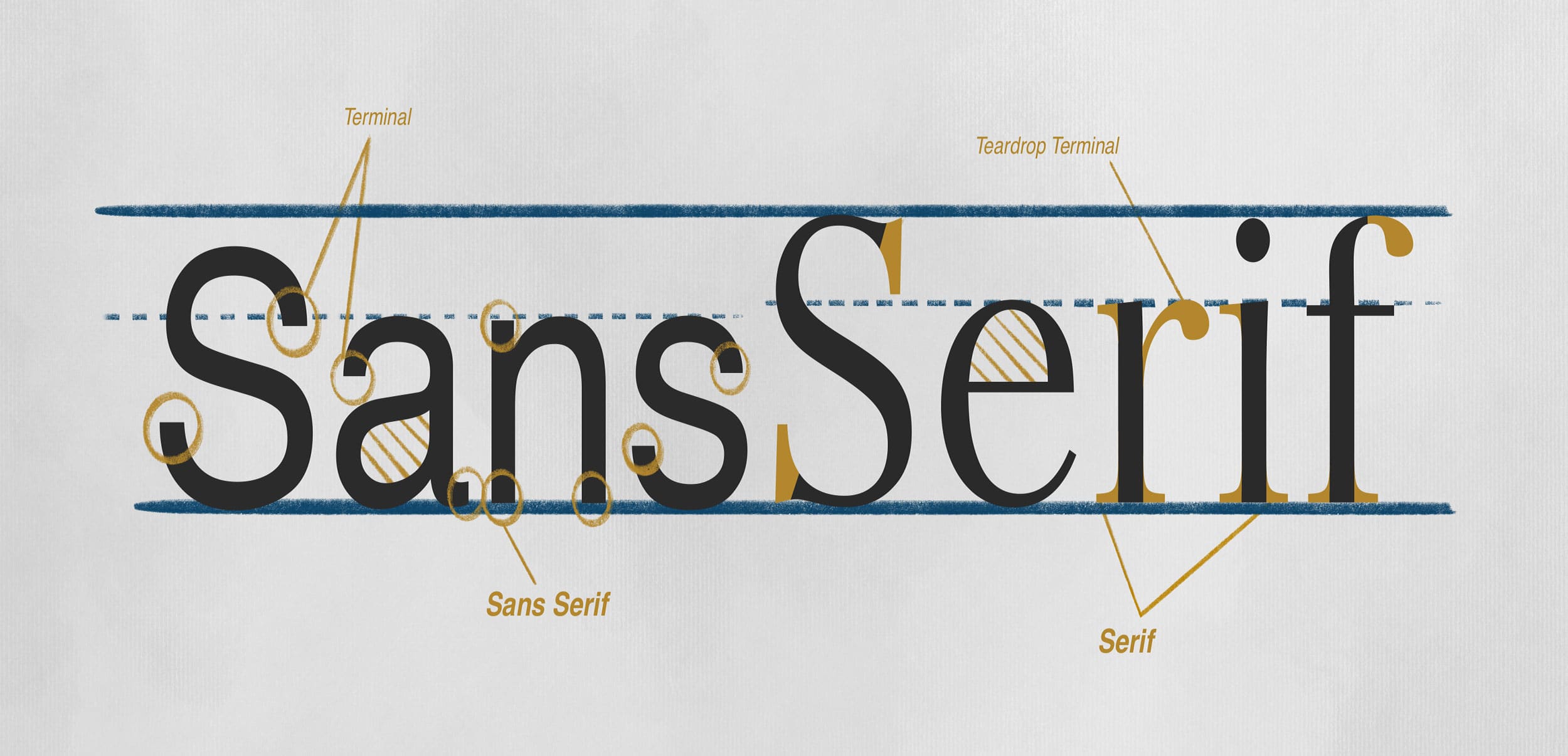
Sans font, short for sans-serif, emerged as a distinct typographic style in the late 18th century, breaking away from the embellished serif fonts. The term “sans-serif” translates to “without serif” in French, capturing the essence of these fonts—clean lines, straightforward design, and a timeless elegance.
- Characteristics of Sans Fonts:
- Clean Lines and Simplicity: The hallmark of sans fonts is their clean, unadorned lines. This simplicity lends itself to a wide range of applications, making sans fonts a versatile choice for both digital and print design.
- Versatility in Design: Sans fonts come in various weights and styles, offering designers a vast palette to work with. From light and airy to bold and impactful, sans fonts adapt seamlessly to different design requirements.
- Sans Fonts in Modern Design:
- Digital Domains: With the rise of digital platforms, sans fonts have become the preferred choice for web design, app interfaces, and digital communication. Their clarity and legibility on screens make them indispensable in the digital age.
- Corporate Branding: Many renowned brands opt for sans fonts in their logos and branding materials. The neutrality of sans fonts, exemplified by classics like Helvetica and Arial, allows brands to communicate a sense of reliability and modernity.
- Popular Sans Fonts:
- Helvetica: Widely regarded as a pinnacle of sans font design, Helvetica has achieved iconic status. Its balanced proportions and neutral appearance make it a timeless choice for various applications.
- Futura: Known for its geometric precision, Futura brings a touch of modernism to sans fonts. Its distinct characters and geometric shapes contribute to its popularity in branding and editorial design.
- Pairing Sans Fonts with Other Styles:
- Contrast with Serif Fonts: Sans fonts can create harmonious contrasts when paired with serif fonts, adding visual interest to printed materials such as books, magazines, and invitations.
- Mixing Styles in Web Design: In web design, combining different sans fonts or pairing sans with serif fonts allows designers to establish hierarchy and guide the user’s attention effectively.
- Customization and Trends:
- Variable Fonts: Advancements in font technology have given rise to variable fonts, allowing for dynamic adjustments in weight, width, and other attributes. This customization enables designers to fine-tune fonts for specific applications.
- Minimalism and Geometric Sans Fonts: Contemporary design trends often embrace minimalism, with geometric sans fonts taking the spotlight. These fonts, characterized by precise shapes, resonate with modern aesthetics.
Conclusion: The Enduring Allure of Sans Fonts
In a world of ever-evolving design trends, sans fonts remain a steadfast choice for designers seeking clarity, versatility, and timeless elegance. From their humble origins to contemporary customization options, sans fonts continue to weave a narrative of simplicity and sophistication in the rich tapestry of typography.